使用Github pages + Hexo 搭建个人博客
入学以来,搭建个人博客是我如果以来想实现的愿望之一,原因是看着那些想当程序员的师兄师姐们都有属于自己的个人博客。
小编曾使用过WordPrass搭建个人博客
但最后权衡利弊,选择Github pages + Hexo 搭建个人博客。
如何使用Github pages + Hexo?
如何使用Github pages + Hexo搭建个人博客,在这里小编是阅读朋友写的个人博客使用 Github pages + Hexo 建立个人博客网站,十分有帮助
Hexo模板挑选
可以在上面寻找自己喜欢的模板,该网站是官网主题站Hexo
小编在这里用的是liuyib的hexo-theme-stun主题模板,感谢作者提供的主题,小编很喜欢。
这个链接是这个模板的使用手册hexo-theme-stun
如何编写Hexo的MD文档
在这里,小编推荐直接看Hexo官方文档就好,多写多看就会
写MarkDown文档建议
- 将文章的 Markdown 文件用英文命名,然后将 Front-Matter 中的 title 设为文章的中文名字
如果文章路径存在中文,可能出现评论丢失的问题。
- 上传图片小编在这里建议大家,使用一款从剪贴板直接上传图像到sm.ms的VS code插件。可以直接生成MD文件需要的格式和路径(十分好用)
小编在本地测试博客的时候,没有什么太大问题,但是部署到github.io就出现问题了
问题是文章图片显示不出来,原因是路径错误。
如何将部署到GitHub上?
在根目录下输入如下命令:hexo cleanhexo g
会生成一个名为public的文件夹
之后将public文件夹中的文件全部复制到该仓库存放的文件夹下
接着使用GitHub DeskTop软件上传到github就行了
hexo-theme-stun主题
小编在这里要特别介绍hexo-theme-stun主题里面的Bootstrap 标注
语法如下
1 | {% note [type] [no-icon] %} |
参数:
[type]:标注类型 —— default(不履行)、success(成功)、 warning(警告)、danger(危险)
[no-icon]:是否显示 ICON(是否显示图标)
举例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23<!-- header icon -->
{% note success %}
**Success**
This is success note.
{% endnote %}
<!-- header no-icon -->
{% note success no-icon %}
**Success**
This is success note.
{% endnote %}
<!-- no-header icon -->
{% note success %}
This is success note.
{% endnote %}
<!-- no-header no-icon -->
{% note success no-icon %}
This is success note.
{% endnote %}
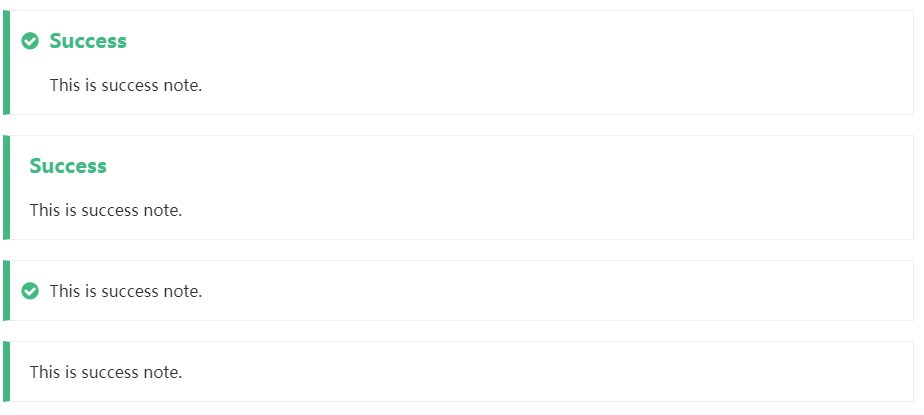
部分效果如下